ワードプレスのテーマにCocoonを使用している時に
記事内に挿入した
外部リンクや内部リンクのブログカードに表示されるサムネイル画像を
CSSで非表示にする方法です。
Cocoonは本文にURLリンクがあると
自動的にリンク先のアイキャッチ画像を見出しにした
ブログカードになって表示されます。
しかしドラクエ10の広場のHPをリンクすると
なぜか画像が壊れて表示されるので
広場をリンクする時はいつも
ブログカードに見出し画像が表示されないように
CSSを使って記事個別で設定しています。
広場側でリンクされた時にサムネイルが表示されるように設定していないのか
それとも、こちらのブログ側の問題なのか
そこはわからないけど。
TwitterでURLをリンクするとサイトによっては
見出しがついたブログカード式になって表示されると思うのですが
そのことです。
Cocoon使用下ではTwitterと同じようにURLリンクしただけで
ブログカードになって表示されます、そして自分のブログが
Twitterや他のサイトにリンクされた時も
こちらをリンクしたサイトがブログカード対応であれば
自動的にブログカードになって
表示されるようになっています。
ブログカードのサムネイル画像を非表示にするCSS
ブログカードのサムネイル画像を非表示にするCSSは
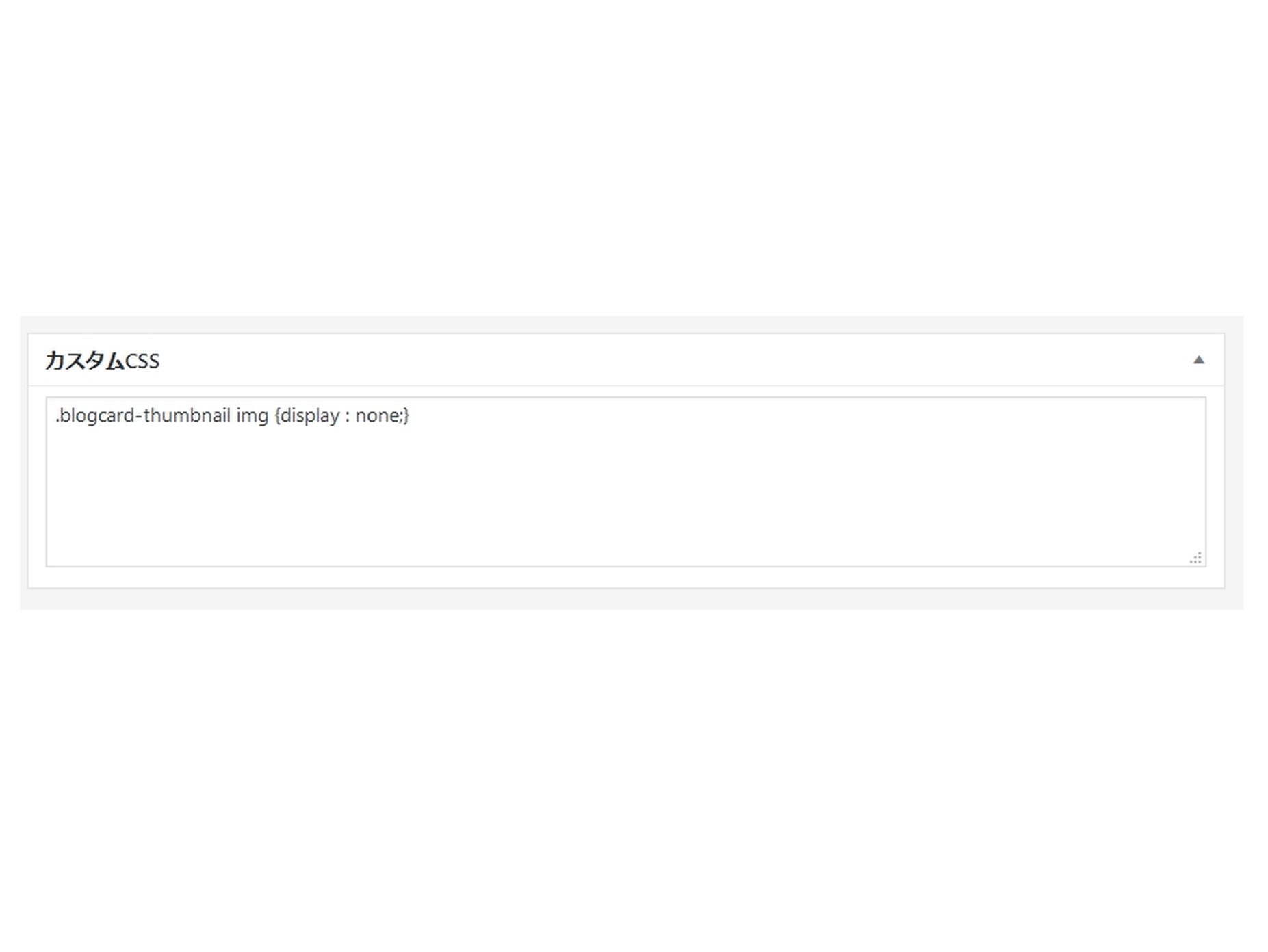
.blogcard-thumbnail img {display : none;}
です。
これを、投稿画面の下のほうにある
カスタムCSSというボックスに記述します。

このCSSを記述することで
外部リンクのブログカードも内部リンクのブログカードも
どちらともサムネイル画像が非表示となります。
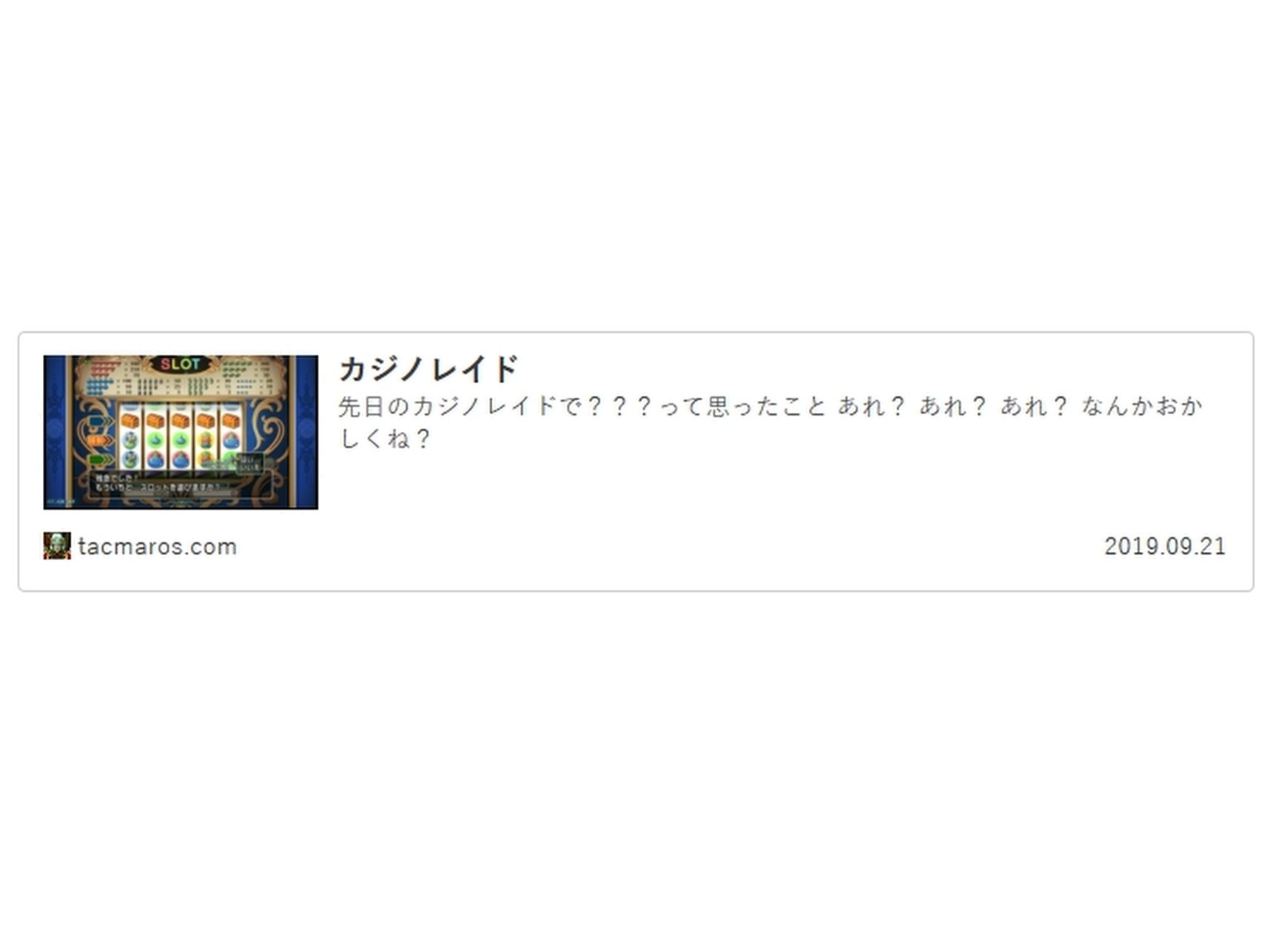
実際にCSSでブログカードのサムネイル画像を非表示にしてみた
ブログカードの見出し画像を非表示にするCSSを記述することにより、
記述していなかった時は表示されていた
外部リンクや内部リンクのブログカードのサムネイル画像が

このように

非表示になります。
普通にブログをやっている時には
あまり需要がないCSSだと思うけど
壊れた画像マークが表示されるよりは
画像がないほうが良いと思いました。
単純に、全ての記事のリンクをブログカード化したくないということであれば
Cocoon設定のブログカードというタブから
ブログカード化しないように設定すれば良いと思うのですが
特定の記事だけブログカードの見出しを非表示にしたいという場合に
今回のCSSを使うと良いと思います。
リンクをブログカード化すると、どんなページのリンクなのか
一目でわかるので個人的には
URLのみのリンクよりもブログカード化したリンクのほうが好きです。




















コメント