初期設定では小さすぎて何の絵なのかわからないので
WordPressテーマCocoonの
記事一覧に表示される投稿者名の横にあるアイコンを大きくしたいと思った。
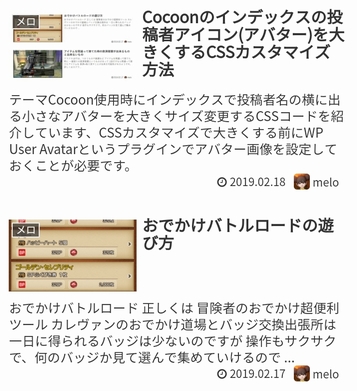
下の画像の、日付、アイコン、meloって並んでいるアイコンのことです。

Cocoon設定も見たけど
コクーンのメニューではアバターを大きくする項目は見当たらず
CSSコードで大きくするしかないのかなあと思った。
先に結論を言えば出来た。
記事一覧にある投稿者アバターの画像を大きくするカスタマイズCSSコード
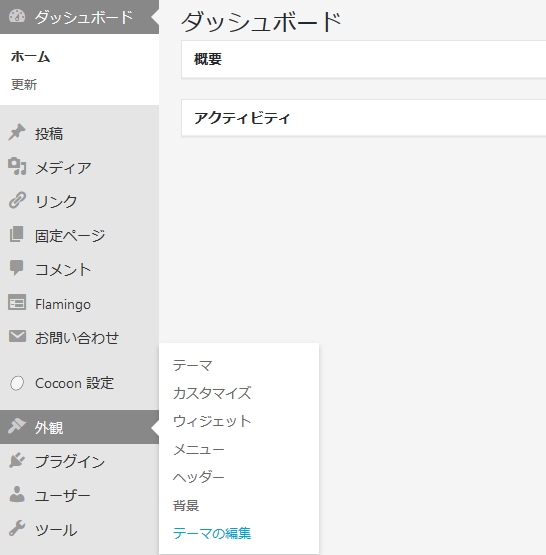
ワードプレスの、外観→テーマの編集→

Cocoon Child: スタイルシート (style.css)
というページで
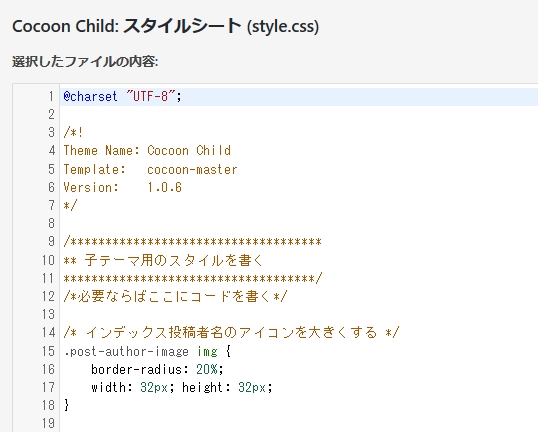
子テーマ用のスタイルを書く
/*必要ならばここにコードを書く*/ というところの下に

以下のCSSコードをそのままコピー&ペーストして記述します。
/* インデックス投稿者名のアイコンを大きくする */
.post-author-image img {
border-radius: 20%;
width: 32px; height: 32px;
}
アイコンの角の丸さを%で、画像の大きさをpxで指定する
border-radiusは角をどのくらい丸くするかという意味で
50%で円の形のアバターになり、
30%、20%など数字を下げるほど四角くなります。
widthは横の幅、heightは縦の高さ、縦を32pxにしたら横も同じ数字の32pxにして
正方形的な値が良いです。大きさは24px~32pxくらいが良いと思う。
数字はお好みで変えて使ってください。
上記のCSSコードをそのまま貼りつけると

このようになります。
スマホ版ページのインデックスページ、投稿者アバターのカスタマイズ
上記での説明はパソコン版サイトでの話なのですが
パソコン版のサイトの投稿者アイコンをカスタマイズしてそのままだと
スマホ版ページのアイコンにも適用され、画面サイズに合わなくて表示が崩れるので
スマホ版ページは別のCSSで指定します。
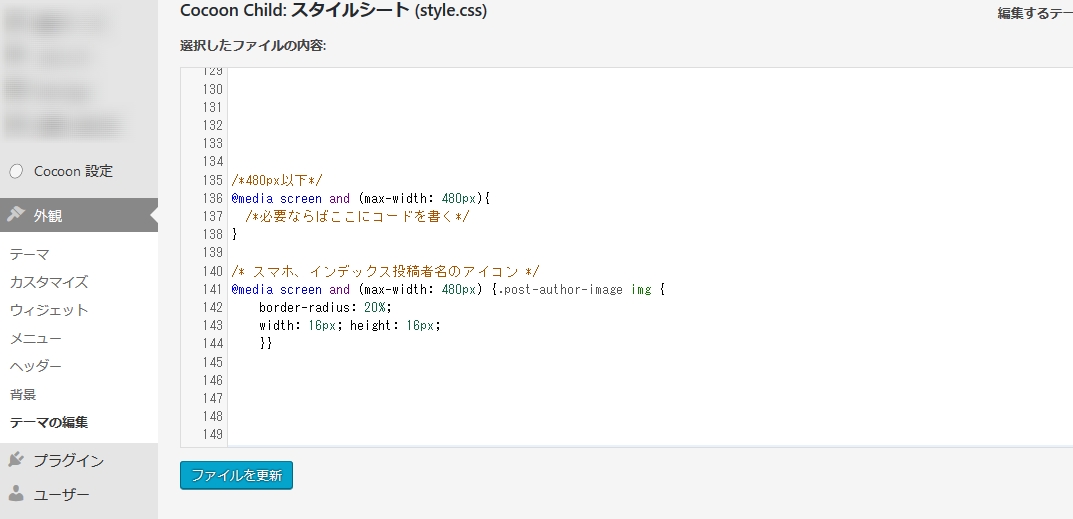
テーマの編集、Cocoon Child: スタイルシート (style.css)のページで
一番下までスクロールすると画面サイズが480px以下の端末(主にスマートフォン)で
アクセスした時の設定項目があるので

/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}の下に以下のコードをコピペで貼りつけます。
@media screen and (max-width: 480px)
{.post-author-image img {
border-radius: 20%;
width: 16px; height: 16px;}}
スマホページでは16pxが上限です、これ以上大きくすると表示が崩れます。
念のため、481px以上、768px以下の端末でアクセスがあった時のために
/*768px以下*/
@media screen and (max-width: 768px){
/*必要ならばここにコードを書く*/
}という部分にも

以下のCSSコードを入力します。
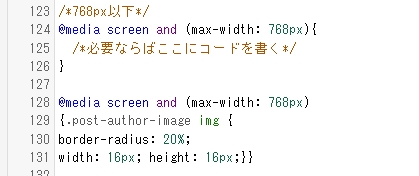
@media screen and (max-width: 768px)
{.post-author-image img {
border-radius: 20%;
width: 16px; height: 16px;}}
1240px以下、1030px以下の端末については
パソコン版と同じサイズで表示できる画面サイズがあるので
何も設定しなくて良いです。
スマホ用のコードでカスタマイズしたインデックスがこちら

スマートフォン用のCSSコードは元々の表示をカスタマイズするというよりは
パソコン版のCSSコードを入れてスマホページにも適用されてしまうので
スマホ用CSSで指定しなきゃいけなくなったという感じで
カスタマイズ前の大きさと同じです、
アイコンの形だけborder-radiusの指定により
元は円だったところを四角形に変更しています。
二人以上でワードプレスを運営する時はインデックスページで投稿者名とアイコンを出すとわかりやすい
1人でブログをやる時はインデックスで投稿者名を出さなくても良いと思うのですが
2人以上の複数の人でサイトをやる時は、投稿ごとに投稿者名とアイコンを出すと
誰が投稿したのか明確で良いかもしれません。
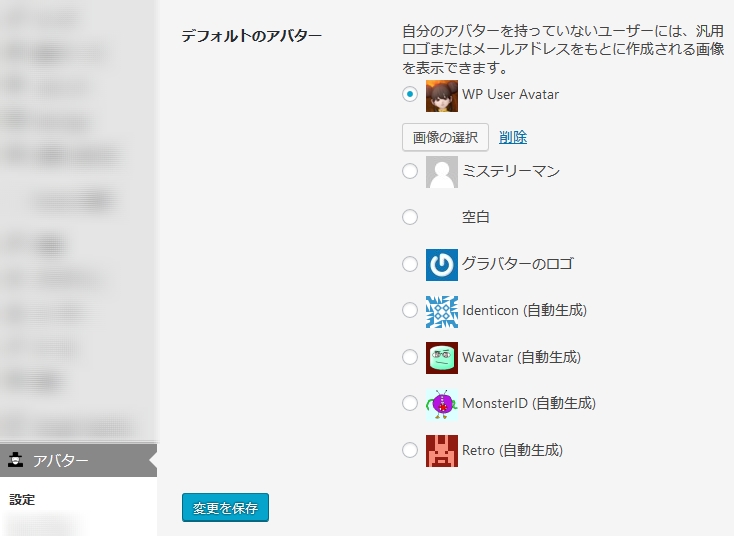
先にWP User Avatarでアバター画像を設定しておくことが必要
アイコンは、WP User Avatarというプラグインをインストールして
アバター設定をしないと出ないので


もしもアバター画像を設定していない場合は、
プラグインをインストールしてアバター設定をしてから行います。




















コメント